반응형
안녕하세요! 오늘은 제가 최근에 개발한 포트폴리오 웹사이트 프로젝트를 소개해드리려고 합니다. Apple스러운 미니멀 디자인과 부드러운 애니메이션이 특징인 이 프로젝트를 무료로 공개하니, 여러분들도 자유롭게 활용해보세요!
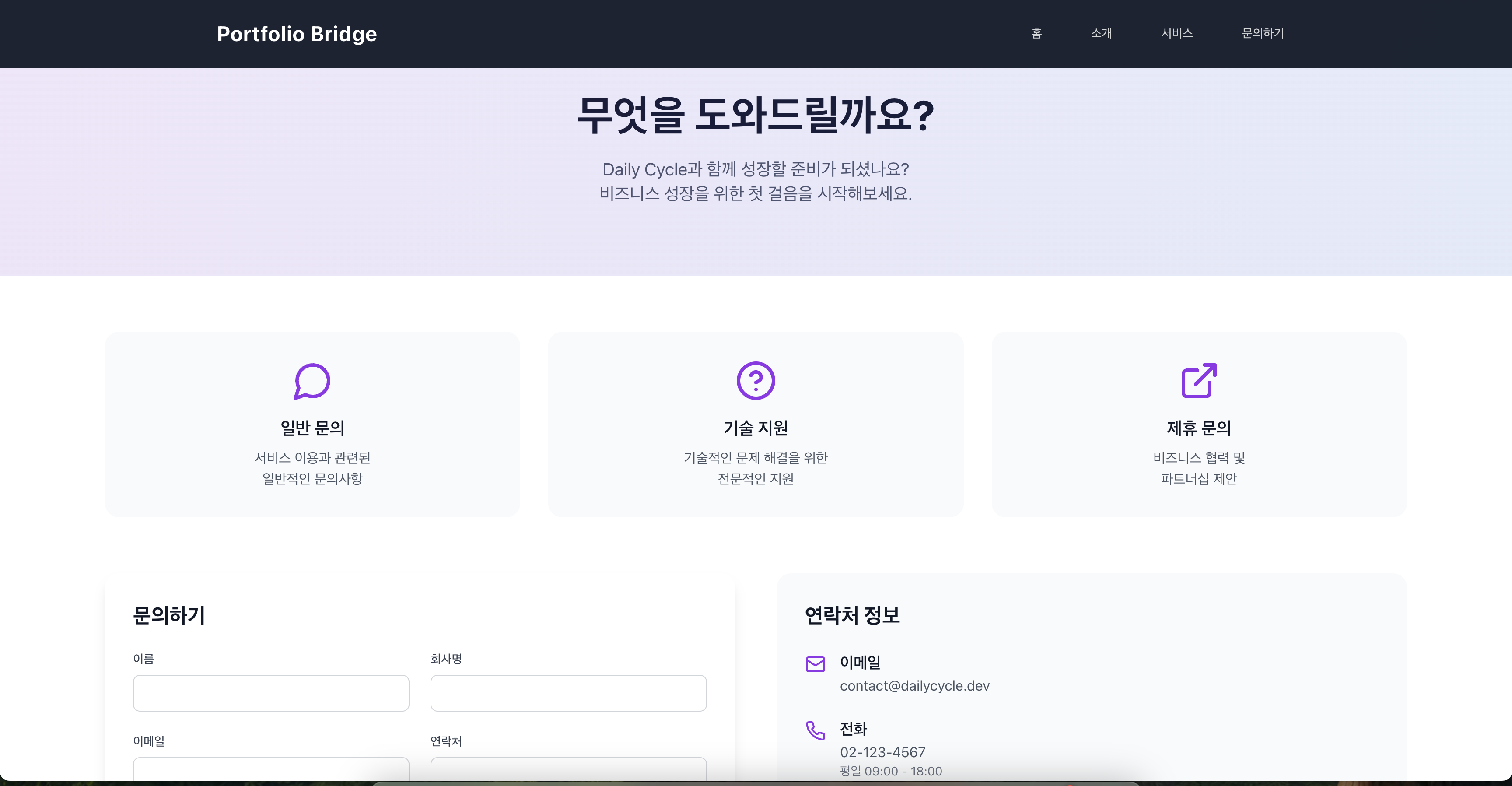
프로젝트 미리보기

프로젝트 링크: sensational-kangaroo-50b175.netlify.app
깃허브 링크 : https://github.com/YangMun/Portfolio-Bridge?tab=readme-ov-file
주요 기능
1. 랜딩 페이지
- 깔끔하고 모던한 디자인의 메인 페이지
- 모바일부터 데스크톱까지 완벽하게 대응하는 반응형 네비게이션
- 핵심 서비스를 한눈에 볼 수 있는 소개 섹션

2. 소개 페이지
- Apple 스타일의 부드러운 스크롤 애니메이션
- 인터랙티브한 3D 효과로 시선 집중
- 회사의 가치와 미션을 효과적으로 전달

3. 서비스 & 포트폴리오
- 감각적인 갤러리 레이아웃
- 카테고리별로 쉽게 찾아보는 프로젝트
- 시각적 임팩트가 있는 디자인

4. 문의하기
- 전문적인 느낌의 문의 폼
- 깔끔하게 정리된 기업 정보
- 편리한 연락처 정보 접근

사용된 기술
- React
- Tailwind CSS
- Framer Motion
- React Router
디자인 특징
- Apple에서 영감을 받은 미니멀 디자인
- 부드러운 스크롤 애니메이션
- 세련된 그라데이션 효과
- 완벽한 반응형 지원
향후 개발 계획
현재는 UI/UX에 중점을 둔 프로토타입 버전이지만, 앞으로 다음과 같은 기능들을 추가할 예정입니다:
- 사용자 인증 시스템
- 포트폴리오 업로드 기능
- 실시간 채팅
- 프로젝트 매칭 시스템
- 결제 시스템 연동
프로젝트 활용하기
누구나 자유롭게 사용하고 수정할 수 있습니다. 프로젝트가 마음에 드신다면:
- GitHub 저장소에서 코드를 클론하기
- npm install로 의존성 설치
- npm start로 개발 서버 실행
- 자유롭게 수정하고 발전시키기!
마치며
이 프로젝트가 여러분의 포트폴리오 제작에 도움이 되길 바랍니다. 궁금한 점이나 제안사항이 있다면 GitHub 이슈나 댓글로 남겨주세요. 여러분의 피드백을 기다리고 있겠습니다!
반응형
'일상' 카테고리의 다른 글
| 닌텐도 스위치 초보자 가이드: 게임을 잘 못해도 즐길 수 있는 추천 게임 모음 (0) | 2025.03.04 |
|---|---|
| 근로장려금(EITC) 완벽 가이드: 자격조건부터 신청방법까지 (0) | 2025.03.04 |
| 프리랜서를 위한 완벽한 포트폴리오 플랫폼 웹사이트 아이디어 (0) | 2025.01.16 |
| RSI 완벽 가이드: 암호화폐(코인) 매수매매기법의 필수 도구 (0) | 2024.09.24 |
| 아직도 업무에서 ChatGPT만 사용하세요?(Claude, Galileo AI 소개) (0) | 2024.09.19 |



