시작에 앞서 앞으로 진행할 방향
안녕하세요!
이번 시간부터 새로운 것을 또 만들어 보려고 합니다. 저의 관점에서 과연 사회에 처음 나가서 뭐가 가장 힘들까 고민해본 결과
신입 기준으로 업무 용어가 가장 헷갈리고 어려울 것 같아. 그거 관련해서 프로그램을 만들어 보려고 합니다.
사실 업무를 하다 보면 반복적으로 입력해야 하는 전문 용어나 긴 문장들이 많죠. 이런 번거로움을 줄이고자 직접 크롬 확장프로그램을 만들어보기로 했습니다. 프로그래밍을 처음 접하시는 분들도 쉽게 따라 할 수 있도록 상세히 설명해 드릴 예정이니 걱정 마세요! 그럼 지금부터 차근차근 알아보도록 하겠습니다. 해당 주제에 앞서 저도 처음 사용 해보는 것이라 기본 구조를 만들고 정상적으로 작동되는지 확인하려고 합니다. 함께 따라오시면서 개발의 재미도 느끼고, 업무 효율도 높일 수 있는 좋은 기회가 되길 바랍니다!
프로젝트 구조 만들기
우선 어떤 것인지 간단하게 설명 하겠습니다.
크롬 확장프로그램은 브라우저의 기능을 확장하여 사용자의 웹 경험을 향상해 주는 도구입니다. 오늘 만들어볼 확장프로그램은 업무 시 자주 사용하는 용어들을 빠르게 입력할 수 있도록 도와주는 프로그램입니다.
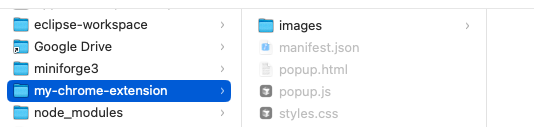
다음으로는 구조를 만들어 보겠습니다.
# 프로젝트 디렉토리 생성
mkdir MY-CHROME-EXTENSION
cd MY-CHROME-EXTENSION
# 하위 디렉토리와 파일들 생성
mkdir images
touch manifest.json
touch popup.html
touch popup.js
touch styles.css프로젝트를 구성하는 코드입니다. 원하는 위치에 가장 위에(주석 #을 제외한)부터 붙여 넣기 해주시면 됩니다.
다음으로는 각 파일에 대한 설명을 해드리겠습니다.
manifest.json // 확장 프로그램의 설정 파일 - 버전, 이름, 설명 등 기본 정보 정의
- 필요한 권한(permissions) 설정
- 아이콘 경로 지정
- 백그라운드 스크립트, 콘텐츠 스크립트 등록
- 브라우저 액션/페이지 액션 설정
popup.html // 확장 프로그램의 팝업 창 UI
- 확장 프로그램 아이콘 클릭 시 나타나는 팝업 창의 구조
- 사용자 인터페이스 요소 정의
- 버튼, 입력 필드 등 상호작용 요소 포함
popup.js // 팝업 창의 동작을 제어하는 스크립트
- 사용자 이벤트 처리 (클릭, 입력 등)
- Chrome API 호출
- 웹페이지와의 상호작용 로직
- AJAX 요청 처리
style.css
- HTML의 파일에 대한 꾸미는 파일
images/ 폴더 //확장 프로그램 관련 이미지 파일 저장
- 아이콘 이미지 (16x16, 48x48, 128x128 등)
- UI에 사용되는 이미지
- 로고 및 기타 그래픽 요소
각 파일의 대한 코드 설명
이제 해당 파일에 대한 코드를 넣어 보겠습니다.
manifest.json
{
"manifest_version": 3,
"name": "My First Extension",
"version": "1.0",
"description": "Chrome Extension 예제",
"permissions": [
"activeTab",
"scripting",
"tabs"
],
"host_permissions": [
"<all_urls>"
],
"action": {
"default_popup": "popup.html"
}
}지금은 테스트이기 때문에 건들게 없습니다. 필요한 권한이라던가 어떤 파일(popup.html)을 실행할지 작성하는 것으로 봐두시면 됩니다.
popup.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>My Extension</title>
<style>
body {
width: 300px;
padding: 10px;
}
button {
width: 100%;
padding: 8px;
margin: 5px 0;
}
</style>
</head>
<body>
<h2>내 첫 번째 확장 프로그램</h2>
<button id="actionButton">작업 실행</button>
<script src="popup.js"></script>
</body>
</html>HTML로 확장 프로그램의 UI를 그립니다. 저희는 자바스크립트로 해당 작업을 실행할 것이기에 src = "popup.js" 파일을 불러옵니다.
popup.js
document.getElementById('actionButton').addEventListener('click', async () => {
try {
let [tab] = await chrome.tabs.query({ active: true, currentWindow: true });
// chrome:// URL인지 확인
if (tab.url.startsWith('chrome://')) {
alert('이 페이지에서는 실행할 수 없습니다. 일반 웹페이지에서 시도해주세요.');
return;
}
await chrome.scripting.executeScript({
target: { tabId: tab.id },
func: () => { alert('확장 프로그램이 실행되었습니다!'); }
});
} catch (err) {
console.error('Error:', err);
alert('오류가 발생했습니다: ' + err.message);
}
});HTML에서 버튼을 생성하고 해당 파일을 불러왔는 데, 버튼을 누르면 해당 사이트의 URL을 보여주고 확장 프로그램이 실행 됐다고 알려줍니다. 이제 기본적으로 필요한 것은 전부 구현했습니다. 이제 어떻게 하면 나의 크롬 확장자를 사용해볼 수 있을까요?
실행해보기
실행해보기에 앞서 저의 프로젝트를 올려둬야 실행을 해볼 수 있겠죠? 그러니 쉽고 간편하게 등록해봅시다!
돈 안 듭니다!! 개발자 모드라고 만든 것을 실행해서 확인해볼 수 있습니다

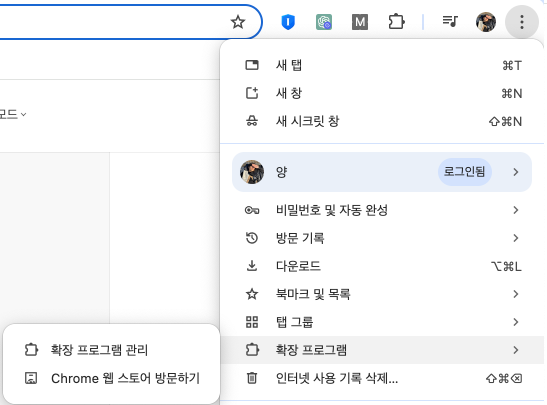
1. 크롬(구글) 왼쪽 상단을 보시면... 버튼 클릭
2. 확장 프로그램 펼치기
3. 확장 프로그램 관리 클릭!
4. 우측 상단 개발자 모드 활성화 시키기
5. 좌측 상단에 "압축해제된 확장 프로그램 로드합니다" 버튼 클릭

해당 프로젝트 폴더를 업로드해주시면 됩니다.

프로젝트 파일을 변경하면 새로고침만 해주시면 됩니다! 아주 간단하죠?
자 이제 상단에 저의 확장 프로그램이 뜹니다.

없다면 확장 프로그램에서 불러오면 됩니다! 이제 해당 버튼을 클릭하고 실행해보도록 하겠습니다. 오류 없이 잘 되길..

왼쪽 사진이 확장 프로그램을 클릭했을 때 뜨는 UI이 입니다. 저희가 아까 HTML로 만들었었죠. 그리고 "작업 실행"버튼을 클릭하면 오른쪽 사진처럼 제가 지금 현재 열고 있는 URL과 Text가 나옵니다! 문제없이 잘 나오니 좋네요. 오류가 생겨도 확장프로그램 관리에 어떤 게 문제인지 뜹니다. 추후에 이제 진짜 프로젝트를 진행하면서 오류가 발생하면 그때 다뤄보도록 할게요.
오늘은 프로젝트 진행 전 기본 구조를 살펴봤습니다. 이제 다음 시간부터 만들어볼 프로그램을 기획부터 구현, 배포까지 진행해보도록 하겠습니다. 얼마나 걸릴지는 모르겠지만 1달 안으로 구현 완료가 목표입니다! 응원 부탁드리고, 아이디어나 피드백은 언제나 환영입니다!
'개발하기 > Google Extension' 카테고리의 다른 글
| [EP.05] 국어사전 API를 사용해 단어 검색 페이지 만들기 (0) | 2025.01.16 |
|---|---|
| [EP.04] pdf 파일을 불러와 용어를 인식 후 뜻 풀이하기 (0) | 2025.01.16 |
| [EP.03] 비즈니스 용어를 정리하고 해당 페이지의 UI를 구현하기 (0) | 2024.12.19 |
| [EP.02] 확장자 프로그램 기획하기: 비즈니스 용어 도우미 (0) | 2024.12.18 |



