
비즈니스 용어 도우미
안녕하세요 오늘은 2번째 시간입니다! 앞 시간에는 간단하게 어떻게 사용하는지 설명했으니 이제 기획을 해봅시다!
제대로 된 기획이 아닌 프로토타입 느낌으로 계속해서 개선해 나갈 것이므로 감안해주시길 바랍니다.
🤔 왜 이 프로젝트를 시작했나요?
신입 개발자로 일하면서 느낀 가장 큰 어려움 중 하나는 비즈니스 용어의 이해였습니다. KPI, ROI, CTR 등 수많은 용어들이 문서와 대화
속에 등장하는데, 이를 실시간으로 찾아보고 이해하는 것이 쉽지 않았죠.
이런 경험을 바탕으로, 업무 중에 쉽게 용어를 찾아볼 수 있는 도구가 있으면 좋겠다고 생각했습니다.
💡 주요 기능
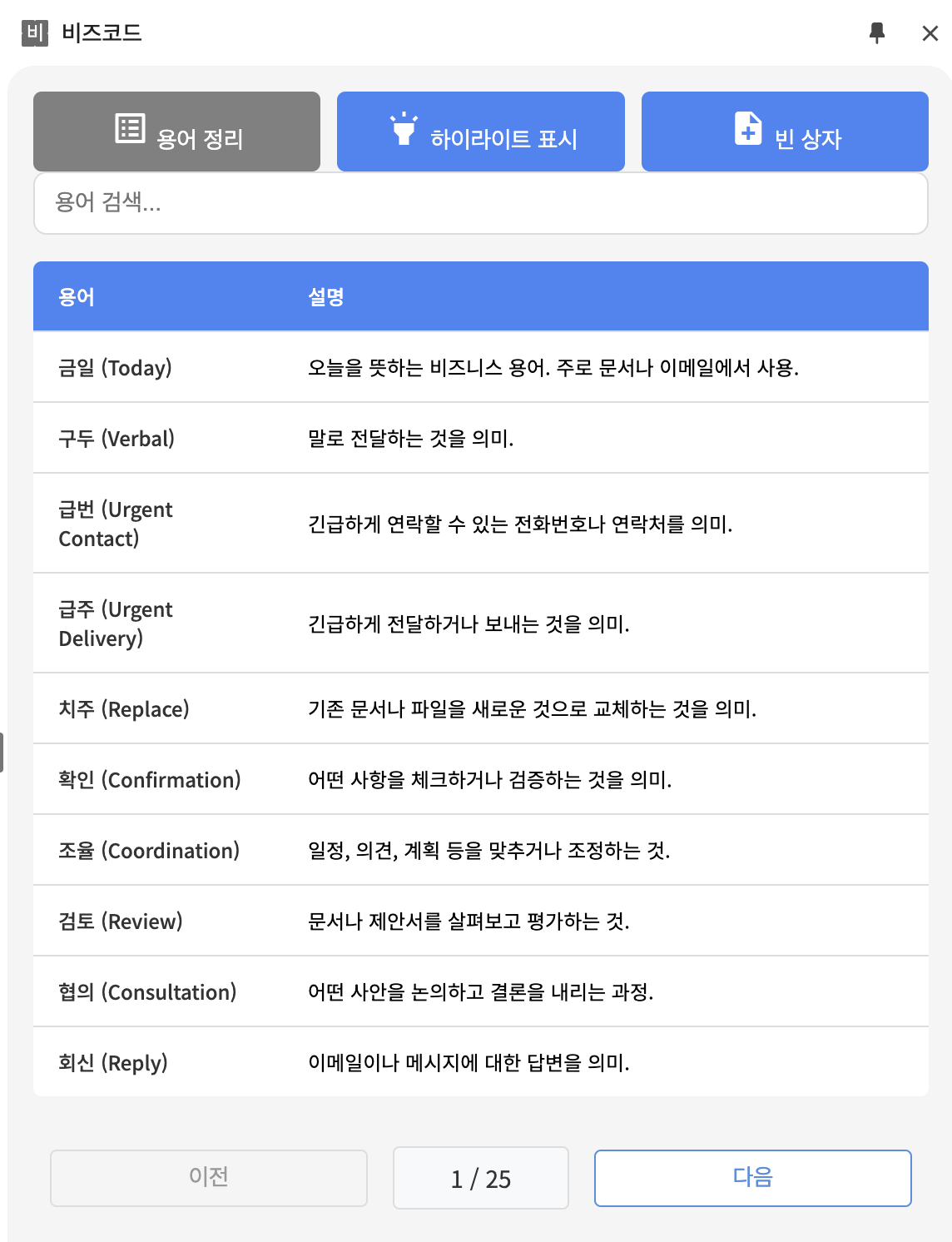
1. 용어 검색
- 200개 이상의 비즈니스 용어 데이터베이스
- 실시간 검색 기능
- 깔끔한 UI의 페이지네이션
2. 웹페이지 하이라이트
- 원하는 텍스트를 선택하여 저장
- 중요 용어 하이라이트 기능
- 선택한 용어 목록 관리
3. 개인 메모
- 용어별 메모 작성 기능
- 나만의 용어 사전 만들기
그리고 표준국어대사전에서 제공하는 API가 있는 데, 하루 50,000건을 사용 할 수 있습니다. 무제한으로 사용 가능 했더라면 이것 만으로 끝낼 수 있을 텐데 말이죠.. 용어 검색도 알아서 불러오니 편하겠지만!! 실제 서비스를 진행하기 위해선 제한이 있으면 안 되겠죠?
아직 몇 명이 사용할지도 모르는 데, 김치국만 마시고 있네요. 다음으로 넘어가자면
📂 프로젝트 구조
비즈코드/
├── data/
│ ├── images/
│ └── terms.json # 용어 데이터베이스
├── js/
│ ├── background.js # 백그라운드 스크립트
│ ├── contentScript.js # 컨텐츠 스크립트
│ ├── highlightManager.js # 하이라이트 관리
│ ├── sidepanel.js # 사이드패널 컨트롤
│ └── termManager.js # 용어 관리
├── manifest.json # 확장프로그램 설정
├── sidepanel.html # 메인 UI
└── styles.css # 스타일시트🔜 앞으로의 계획
이 프로젝트는 아직 개발 중이지만, 실제 업무 환경에서 유용하게 사용될 수 있도록 계속해서 개선해 나갈 예정입니다. 프로젝트에 대한 피드백이나 제안사항이 있으시다면 언제든 댓글로 남겨주세요! 다음 포스트에서는 크롬 확장프로그램의 Side Panel API를 활용한 개발 과정을 더 자세히 다뤄보도록 하겠습니다. 감사합니다! 😊
'개발하기 > Google Extension' 카테고리의 다른 글
| [EP.05] 국어사전 API를 사용해 단어 검색 페이지 만들기 (0) | 2025.01.16 |
|---|---|
| [EP.04] pdf 파일을 불러와 용어를 인식 후 뜻 풀이하기 (0) | 2025.01.16 |
| [EP.03] 비즈니스 용어를 정리하고 해당 페이지의 UI를 구현하기 (0) | 2024.12.19 |
| [Ep.01]Google 확장자 업무 용어 프로그램 만들기 (+간단한 맛보기) (0) | 2024.12.17 |



